どうも!Solowareです。
今回は、Webサイト・Webアプリケーションの仕組みを図を交えてわかりやすく解説しようと思います^^
この2つはごっちゃになりやすいので、曖昧な方はぜひ読んでみてください。

僕の記事では、「実際にフリーランスになって使えるレベルにする」のを前提に解説していきますよ。
単にやり方を覚えるだけでは意味がないので、現役フリーランスの僕が実際に気をつけているポイントも含めて解説していこうと思います!
- Webサイトとの仕組みを理解できる
- Webアプリケーションの仕組みを理解できる
- WebサイトとWebアプリケーションの違いを理解できる
- WebデザイナーとWebアプリケーションエンジニアの違いを理解できる
では、早速みていきましょう!
Webサイトとは何か
まずはWebサイトの方をみていきたいと思います。
Webサイトは、Webとあることからインターネットを使って閲覧することのできるサイトのことです。
wikipediaや企業HPやブログなどがそれにあたります。
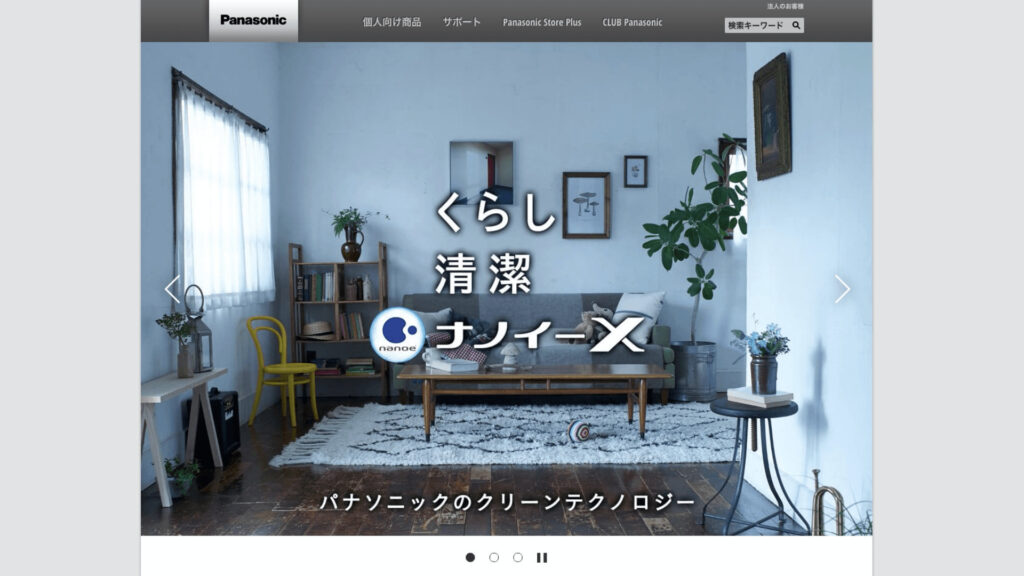
例として、「Panasonic」の企業HPをみてみましょう!
※なぜ、この企業を選んだかに深い理由はないです(笑)
→HPへのURLはこれです。「https://panasonic.jp/」
このURLにアクセスするとこんな画面が表示されると思います。

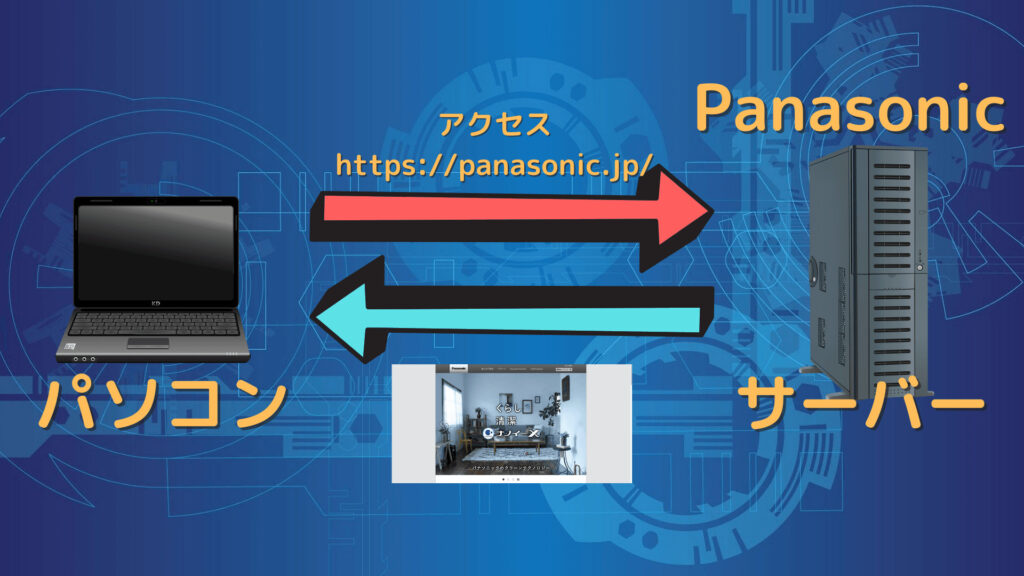
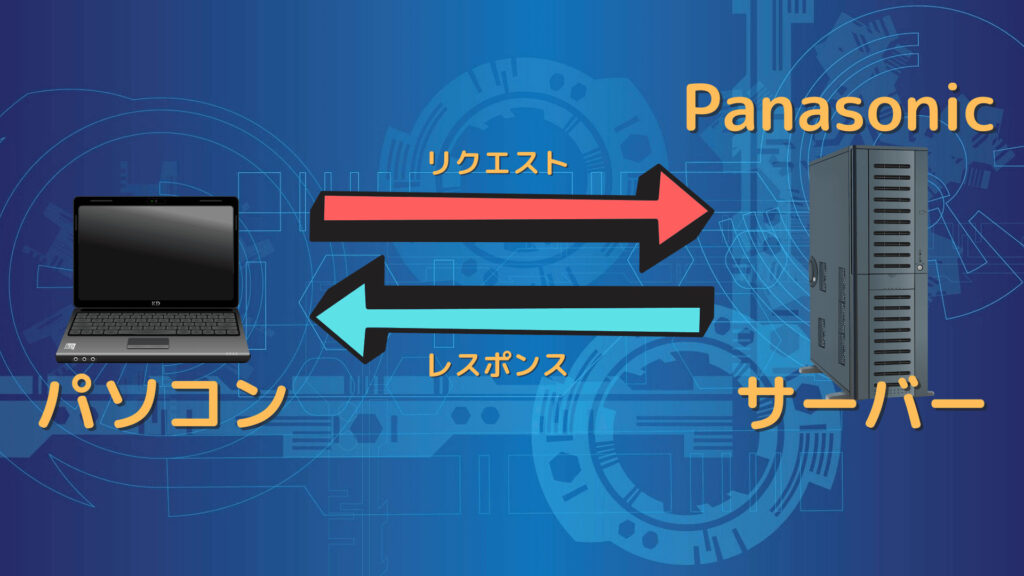
この時の動きを細かくみていくと、このような仕組みになっています。

- 僕たちのパソコンからPanasonicの企業HPが存在するサーバーにアクセスします。
- Panasonicのサーバーは、アクセスを受けると先ほどの企業HPの画面を返します。
この赤線と青線には実は名前がありまして、IT業界では基本この名前を使うので今のうちに覚えちゃいましょう!

はい、シンプルですね(笑)
赤線は、サーバーに対して画面を要求するので「リクエスト」。
青線は、サーバーがその要求に対して返答するので「レスポンス」です。
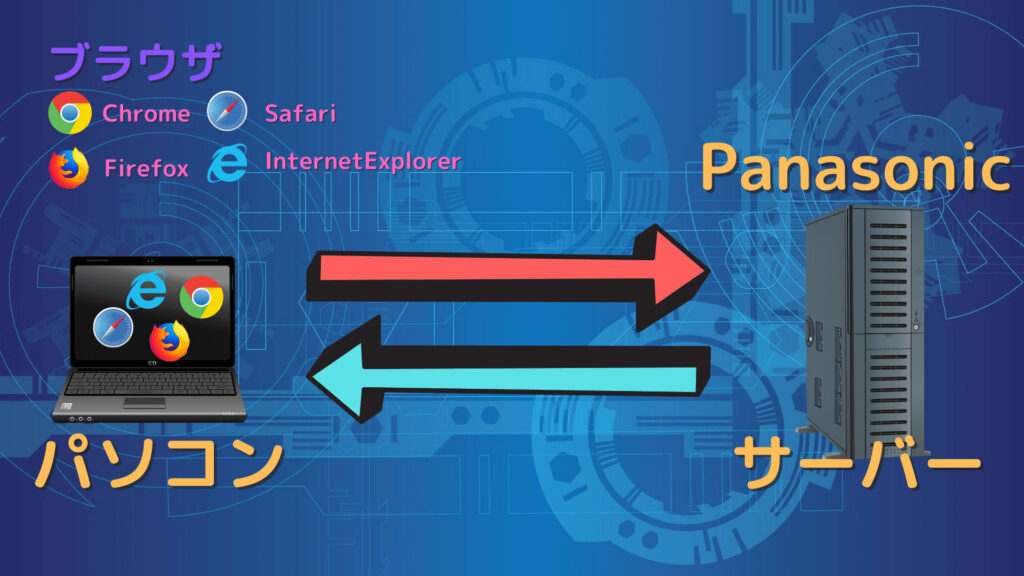
ちなみに、インターネットを使って検索するためには「ブラウザ」と呼ばれるアプリケーションを使用します。
みなさん、馴染みがありすぎて当たり前に使っているものなんですが、代表的なブラウザはこんな感じです。
このブラウザを使うことで、先ほどの企業HPが閲覧できたわけなんです。
では、ブラウザがどうやって企業HPを表示しているかをもう少し深掘りしてみます。
「Panasonic」の企業HPへアクセスするとですね、
実は、サーバーは「HTML」「CSS」「JavaScrpit」と言われるファイルをレスポンスとして返しています。
僕らが閲覧している企業HPそのものを返しているわけではないんです。
では、どうやってあの綺麗な企業HPを表示しているのか。
それがブラウザのお仕事になります。

こんな感じで、ブラウザは受け取った3種のファイルを読み込んで、解析、組み立てを行って企業HPを表示してるんです。
なかなかのやり手ですよね^^
これがWebサイトです。
Webアプリケーション
Webサイトの仕組みが理解できたところで、次にWebアプリケーションの仕組みをみていきましょう!
WebアプリケーションもWebサイト同様に、Webとあることからインターネットを使って閲覧することのできるアプリケーションのことです。
「Webサイトとの違いは、閲覧者の情報を持っているかどうかになります。」
今回は具体例として「Amazon」を取り上げてみました。
→AmazonへのURLはこれです。「https://www.amazon.co.jp/」
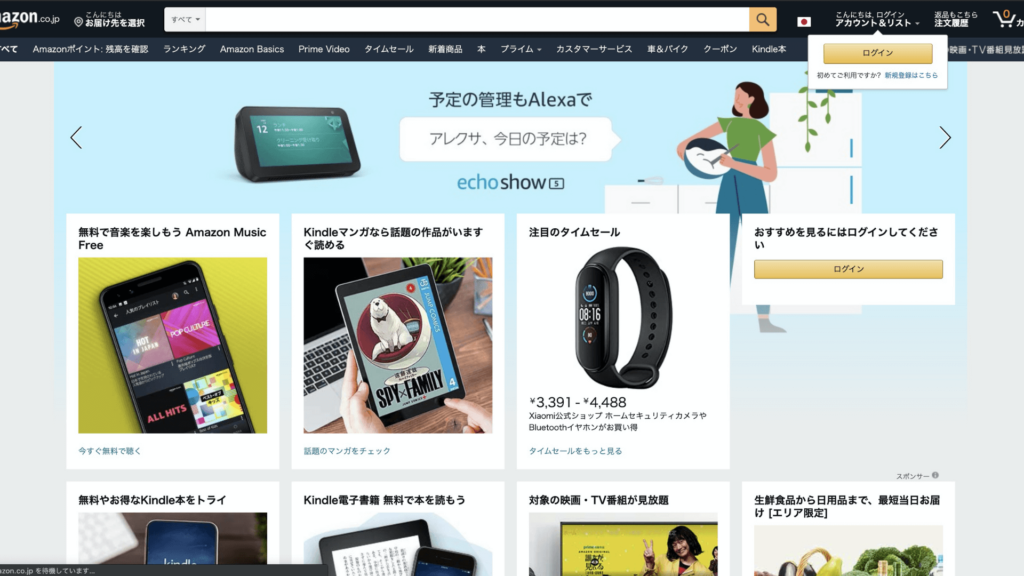
このURLへアクセスするとこんな画面が表示されると思います。
※表示される商品はその都度変わるので同じものになっていないと思います。

ここまでの仕組みはWebサイトと全く同じです。
Amazonへアクセスすると、サーバーがトップ画面を返してくれるという具合ですね。

はい、ここも同じです。
ブラウザによって3種のファイルの読み込み、解析、組み立てが行われてトップ画面を表示しています。
違いは、ここからです。
このAmazonのサイトでショッピングをする場合、まず何をするでしょうか?
はい、ログインですよね。
自分のメールアドレス・パスワードを入力してログインする必要があります。
※アカウントをまだ作っていない方は、アカウント作成から始まります。
今回は既にアカウントを持ってる前提で話を進めていきますね。
トップ画面右上の「ログイン」の箇所から、Amazonのサイトにログインしてみます。
すると、Amazonのサーバーはメールアドレスを入力するページを返してきます。
※もちろん、この画面もHTML、CSS、JavaScriptが返ってきてブラウザが表示しています。
次に僕たちがするのは、メールアドレスの入力です。
メールアドレスを入力して「次に進む」をクリックすると、次は、パスワードを入力するページを返してきます。
言われた通りパスワードを入力したらログイン後のページが返ってきます^^
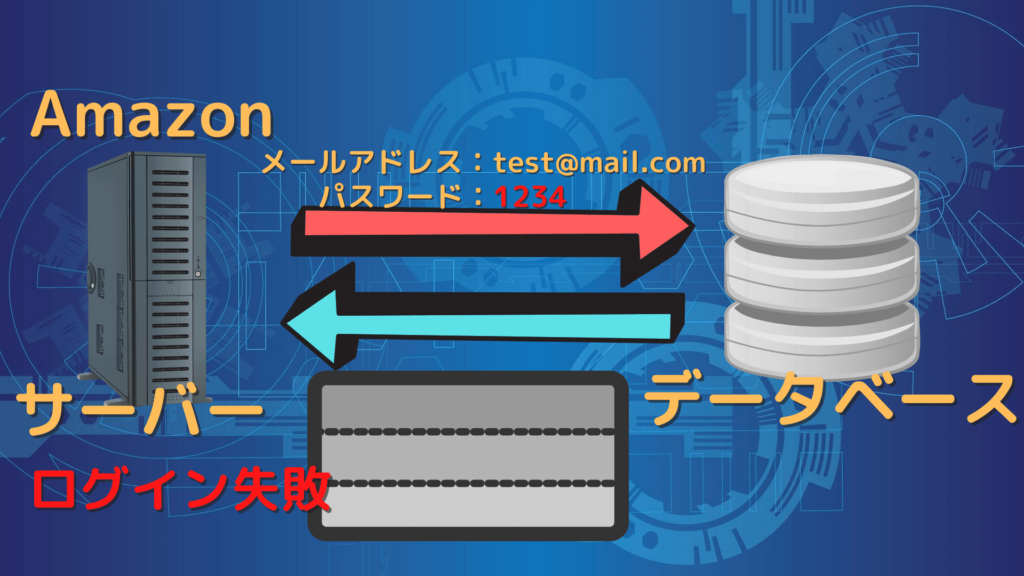
※ちなみにメールアドレスやパスワードが間違っていた場合は、ログインに失敗します。
では、どうやって入力された「メールアドレス」「パスワード」が正しいかどうか確認しているのでしょうか?
実は、Webアプリケーションにはサーバーの後ろ側にもうひとつ重要な役割をしているものがいます。
それはデータベースと呼ばれるもので「DB」と略されます。
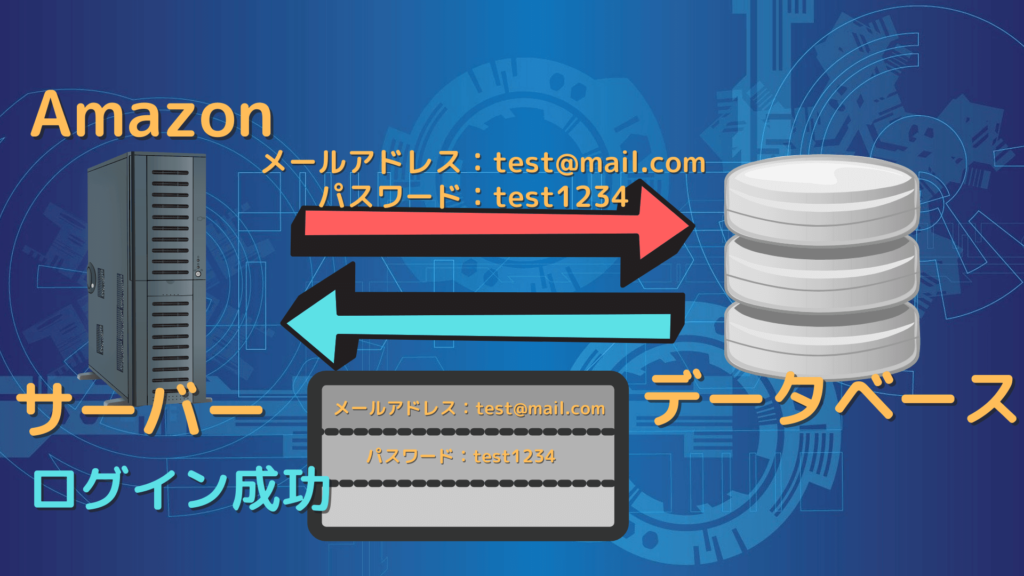
サーバーは、ブラウザから受け取った「メールアドレス」と「パスワード」を使ってデータベースに問い合わせます。
「このメールアドレスとパスワードの組み合わせの人っていますか?」ってな感じです。
データベースは受け取った「メールアドレス」と「パスワード」を使って、該当するデータが存在するかを確認し、結果をサーバーに返します。

存在しなかった場合は、こんな感じで空っぽのデータをサーバーに返したりします。
結果を受け取ったサーバーは「データベースから該当データが返ってきたらログイン成功」「返ってこなかったらログイン失敗」のように判断しています。
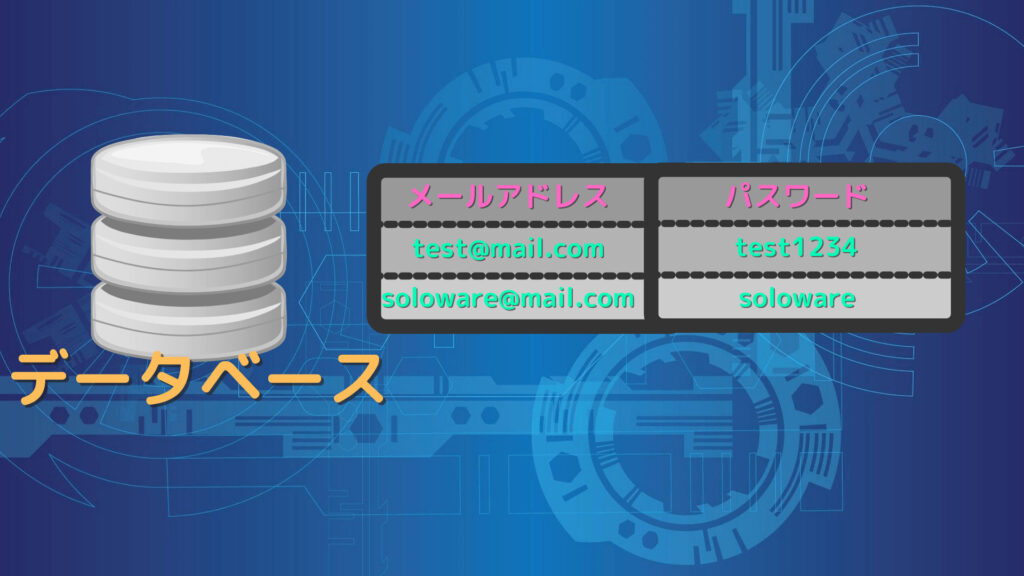
ちなみにデータベースの中身はこんな感じで、Excelの表のようにしてデータを保存しています。
この表のことを「テーブル」とよび、列のこと(「メールアドレス」「パスワード」)を「カラム」、
行のこと(test@mail.com、test1234)を「レコード」と呼びます。
※DBの種類によってデータの保存の仕方は変わるのですが、代表的なDBはこのように表でデータを持ちます。
先ほどの例でいくと、サーバーから受け取った「メールアドレス」「パスワード」の組み合わせがこことマッチするかどうかを探していたということになります。
この画像では、1つ目のレコードにメールアドレス「test@mail.com」とパスワード「test1234」のデータが存在するので、そのデータをサーバーに返していたというカラクリです。
もちろんレコードはAmazonのアカウントを持っている人の数だけ存在します。
この画像では、「test@mail.com」の他に「soloware@mail.com」のユーザも存在するという感じです。
はい、これがWebアプリケーションの仕組みになります。
WebサイトとWebアプリケーションの違い
ここまでみていただくと、その違いが歴然だと思います。
それぞれ構成自体も違っているのですが、Webサイトの進化版がWebアプリケーションという理解で問題ないです^^
簡単にまとめると
- Webサイト
- 誰がみても同じ画面が返ってくるようなサイト
- wikipedia、企業HP、ブログなど
- 誰がみても同じ画面が返ってくるようなサイト
- Webアプリケーション
- 使用者によって返ってくる画面の結果が変わるようなサイト
- Amazon、楽天、Twitter、Youtube
- ログインしたユーザによって購入履歴やツイート、閲覧履歴などが異なります
- Amazon、楽天、Twitter、Youtube
- 使用者によって返ってくる画面の結果が変わるようなサイト
こんな感じです。
WebデザイナーとWebアプリケーションエンジニア
WebサイトとWebアプリケーションの違いを理解したところで、それぞれどういった職種の人が作っているのかを紹介しておきます。
結論を先に言うと
- WebデザイナーはWebサイトの作成を行う
- Webアプリケーションエンジニアは、Webアプリケーションの作成を行う
です。
Webデザイナー
「Panasonic」の企業HPのような画面の作成を行うのがWebデザイナーの仕事になります。
そのため、Webデザイナーの人は「HTML」「CSS」「JavaScript」を使える必要があります。
Webアプリケーションエンジニア
「Amazon」のサイトのように、画面の作成はもちろんのことデータベースとやり取りする処理も作成するのがWebアプリケーションエンジニアの仕事になります。
Webアプリケーションエンジニアはその仕事の幅の広さから「フロントエンドエンジニア」「バックエンドエンジニア」に分けられます。
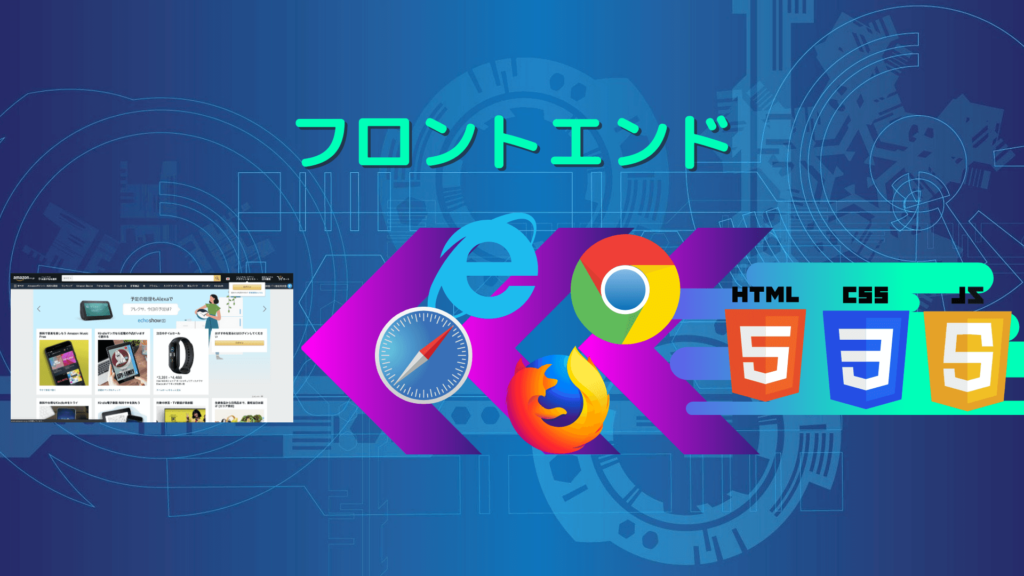
フロントエンドエンジニア
フロントエンドエンジニアは、Webデザイナーと同様に画面の作成をメインで担当します。
Webアプリケーションでいうこの箇所を作ります。
Webデザイナーとの違いは、ユーザによる入力を受け付けてサーバー側に入力データを渡してあげるような仕組みまで作り込むところにあります。
Amazonの例を思い出して欲しいのですが、「メールアドレス」「パスワード」をユーザから入力してもらう必要がありましたよね。
こんな具合で、ユーザの入力を受け付けてサーバ側へデータを送ってあげる部分まで考慮する必要があります。
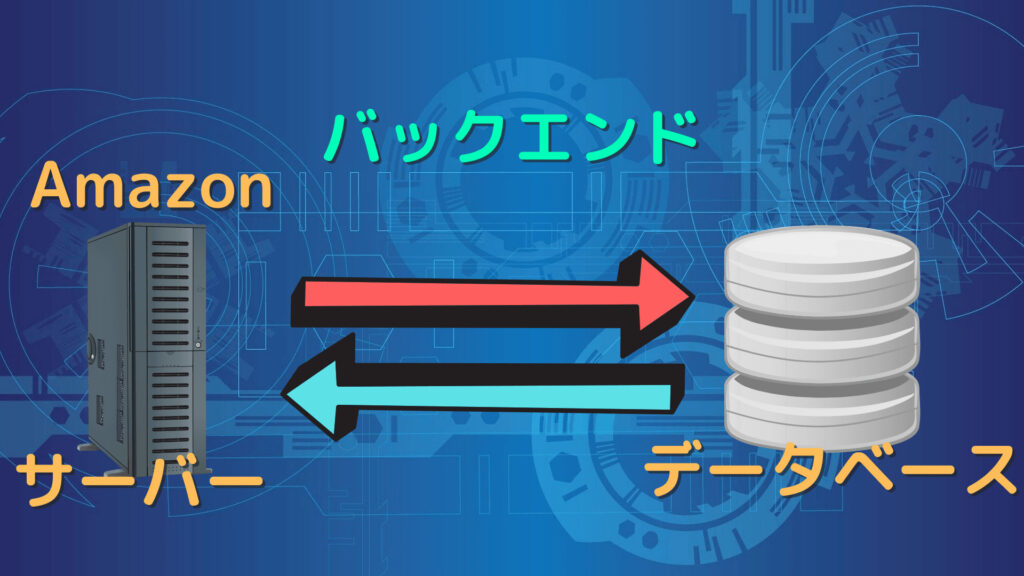
バックエンドエンジニア
バックエンドエンジニアは、サーバ側の処理の作成をメインで担当します。
Webアプリケーションでいうこの箇所を作ります。
「メールアドレス」「パスワード」のデータを受け取って、そのデータを元にデータベースからデータを探してくる。
データが返ってこれば「ログイン成功」、返ってこなかったら「ログイン失敗」といった処理です。
こういった処理を作るのに使われるのが「プログラミング言語」になり、「php、Ruby、Javaなど」がそれにあたります。
そのため、バックエンドエンジニアはプログラミング言語を扱える必要があります。
まとめ
いかがでしたでしょうか^^
Webサイト・Webアプリケーションの違いは明確になりましたか?
少し余談になるのですが、
WebデザイナーとWebアプリケーションエンジニアの2つの職種を紹介しましたが
フリーランスになるなら、僕は全力で「Webアプリケーションのバックエンドエンジニア」になることをオススメしています。
理由は、バックエンドを担当するとこのようなスキルが手に入るからです。
- プログラミング言語
- データベースを操作するためのSQLという言語
- サーバの知識
- ネットワークの知識
正直習得難易度は高くなります。
フリーランスへのなりやすさは「Webデザイナー > フロントエンドエンジニア > バックエンドエンジニア」となっており
バックエンドエンジニアが一番難しいです。
では、なぜバックエンドエンジニアをオススメするかと言うと、競争者が少ない割に案件数が多いため、案件がなくなって食べていけないと言うことがありません。
さらに、バックエンドができるようになると、自然とフロントエンドもできるようになります。
理由は2つあって、
- 「HTML」「CSS」「JavaScript」の習得難易度はプログラミング言語に比べると低い
- 企業や案件によっては、フロントエンドの作成も任されることが多い
僕もそうなんですが、バックエンドエンジニア出身の方はフロントエンドもできる方が多いです。
両方できる方を「フルスタックエンジニア」というのですが、これになってしまえば基本案件に困ることはないと思います^^
そして、習得をオススメするプログラミング言語は「Java」です。
なぜJavaがいいのか簡単に説明すると、フリーランスになった時の案件数が他のプログラミング言語に比べてダンチで多いんです。
Javaの案件数やいくら稼げるのかの詳しい紹介やJavaそのものについての解説は別の記事でしようと思いますので、足を運んでいただけると嬉しいです。